深入探讨Avalonia UI框架中的自绘控件
扫描二维码随身看资讯
使用手机 二维码应用 扫描右侧二维码,您可以
1. 在手机上细细品读~
2. 分享给您的微信好友或朋友圈~
在构建用户界面时,控件扮演着至关重要的角色。它们不仅负责展示内容,还处理用户的交互。然而,有时标准的控件库可能无法满足我们的需求,这时自绘控件就显得尤为重要。在Avalonia UI框架中,自绘控件允许我们完全掌控控件的渲染逻辑,实现高度自定义的UI元素。本文将深入探讨自绘控件的概念、优势、应用场景,并通过示例代码展示如何创建自绘控件以及自定义事件。
什么是自绘控件?
自绘控件,顾名思义,是指需要开发者自行绘制和渲染的控件。与传统的由框架负责渲染的控件不同,自绘控件的渲染逻辑完全由开发者掌控。这意味着开发者可以利用Avalonia提供的绘图API,在控件的绘制上下文中绘制任何想要的形状、图像或文字,从而创造出独特且个性化的UI元素。
自绘控件的优势是什么?
自绘控件具有诸多优势,使其在很多场景下成为理想的选择:
-
高度自定义:自绘控件允许开发者根据需求定制控件的外观和行为,打破了框架内置控件的限制。
-
性能优化:对于需要频繁绘制或更新UI的场景,自绘控件可以通过优化绘制逻辑来提高性能。
-
跨平台一致性:由于自绘控件的渲染逻辑完全由开发者控制,因此可以确保在不同操作系统和平台上具有一致的外观和行为。
-
集成第三方图形库:自绘控件可以方便地集成第三方图形库,从而扩展控件的功能和效果。
自绘控件的应用场景
自绘控件在多种场景下都能发挥巨大作用:
- 自定义图表和图形:如绘制特殊的图表、自定义的进度条、温度计等图形界面。
- 游戏和动画:需要高性能图形渲染的游戏或动画应用,自绘控件可以提供更灵活和高效的绘制能力。
- 特殊效果:如自定义的鼠标悬停效果、过渡动画等。
- 专业工具:如CAD绘图软件、图像处理软件等,这些工具通常需要高度自定义的UI元素来支持复杂的操作。
示例代码:创建自绘控件并自定义事件
下面是一个简单的示例,展示了如何在Avalonia中创建一个自绘控件,并在其中自定义一个事件。
CustomControl.cs
MainWindow.axaml
MainWindow.axaml.cs
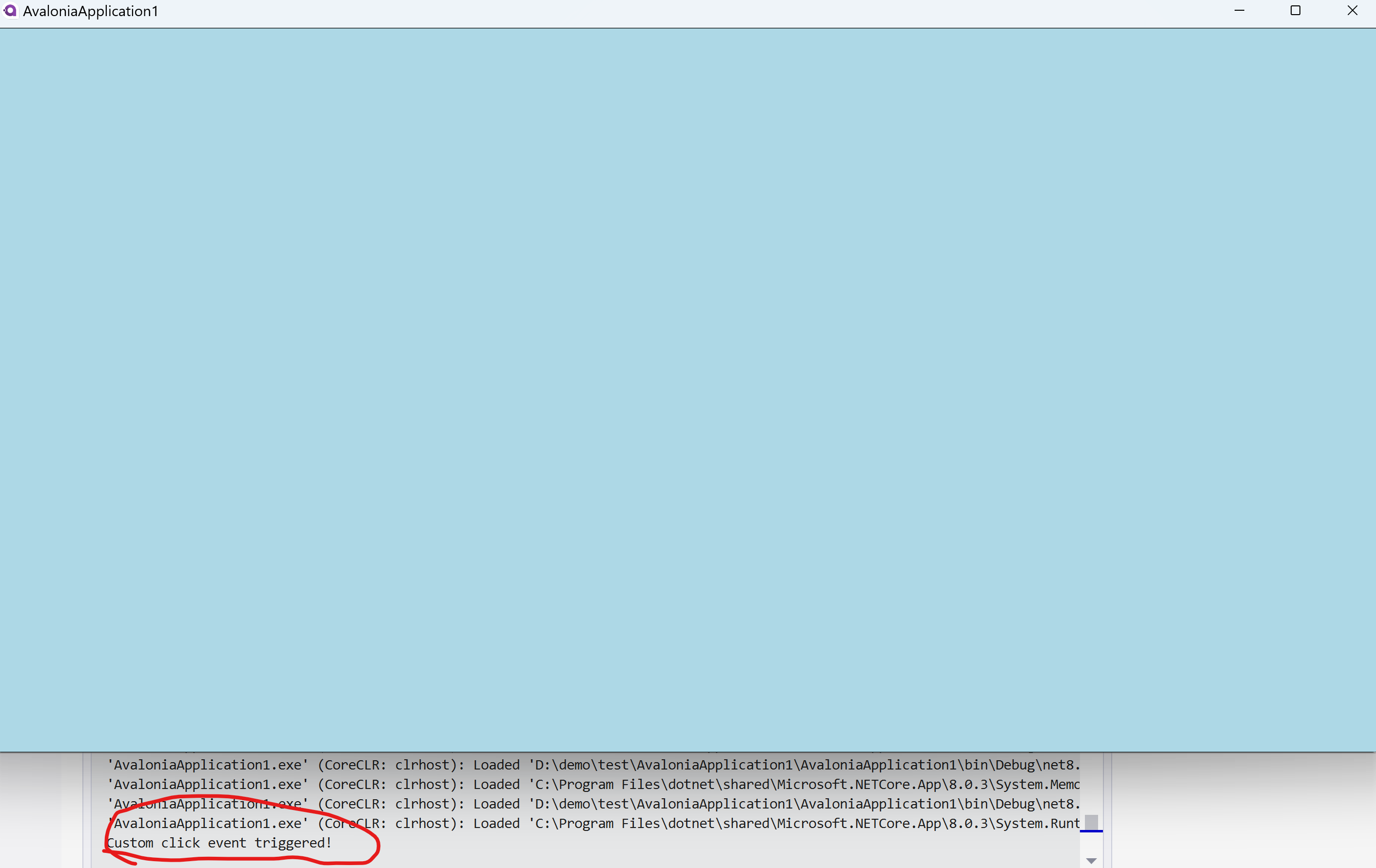
在上面的代码中,我们定义了一个名为CustomControl的自绘控件,它重写了Render方法来自定义绘制逻辑,并在点击时触发自定义的CustomClick事件。然后,在XAML中我们使用了这个控件,并为其CustomClick事件指定了一个处理程序CustomControl_OnCustomClick。最后,在C#代码中实现了这个处理程序,当事件被触发时,会打印“Custom click event triggered!”。
通过这个示例,我们可以看到自绘控件在Avalonia中的强大之处。它们不仅允许我们完全掌控控件的外观和行为,还能通过自定义事件实现复杂的交互逻辑。在实际开发中,我们可以根据具体需求创建各种独特的自绘控件,从而为用户带来更加丰富和个性化的体验。

- 1
加查之花 正版
- 2
爪女孩 最新版
- 3
捕鱼大世界 无限金币版
- 4
企鹅岛 官方正版中文版
- 5
球球英雄 手游
- 6
内蒙打大a真人版
- 7
烦人的村民 手机版
- 8
跳跃之王手游
- 9
蛋仔派对 国服版本
- 10
情商天花板 2024最新版



































 加查之花 正版
加查之花 正版 爪女孩 最新版
爪女孩 最新版 捕鱼大世界 无限金币版
捕鱼大世界 无限金币版 企鹅岛 官方正版中文版
企鹅岛 官方正版中文版 球球英雄 手游
球球英雄 手游 内蒙打大a真人版
内蒙打大a真人版 烦人的村民 手机版
烦人的村民 手机版 跳跃之王手游
跳跃之王手游 蛋仔派对 国服版本
蛋仔派对 国服版本 情商天花板 2024最新版
情商天花板 2024最新版 黑暗密语2内置作弊菜单 1.0.0 安卓版
黑暗密语2内置作弊菜单 1.0.0 安卓版 驱动事务游戏汉化版 0.3.5 安卓版
驱动事务游戏汉化版 0.3.5 安卓版 地铁跑酷忘忧10.0原神启动 安卓版
地铁跑酷忘忧10.0原神启动 安卓版 猫落家伙最新版 1.4 安卓版
猫落家伙最新版 1.4 安卓版 芭比公主宠物城堡游戏 1.9 安卓版
芭比公主宠物城堡游戏 1.9 安卓版 无尽对决国际服最新版本 1.7.70.8402 安卓版
无尽对决国际服最新版本 1.7.70.8402 安卓版 挂机小铁匠游戏 122 安卓版
挂机小铁匠游戏 122 安卓版 咸鱼大翻身游戏 1.18397 安卓版
咸鱼大翻身游戏 1.18397 安卓版 火影忍者云游戏版最新版 4.7.1.3029701 安卓版
火影忍者云游戏版最新版 4.7.1.3029701 安卓版 史诗幻想5 1.0.51 安卓版
史诗幻想5 1.0.51 安卓版