Visual Studio Code怎么设置默认浏览器 一个扩展搞定
时间:2021-08-06 16:27:12来源:Lwgzc手游网作者:佚名我要评论 用手机看

扫描二维码随身看资讯
使用手机 二维码应用 扫描右侧二维码,您可以
1. 在手机上细细品读~
2. 分享给您的微信好友或朋友圈~
很多程序员在Visual Studio Code中编写HTML代码后,想要直接将代码导入到浏览器运行查看效果,而不是使用默认的VScode控制台,其实这个操作只需一个扩展就可以实现,下面就来教教大家如何操作。
【操作方法】
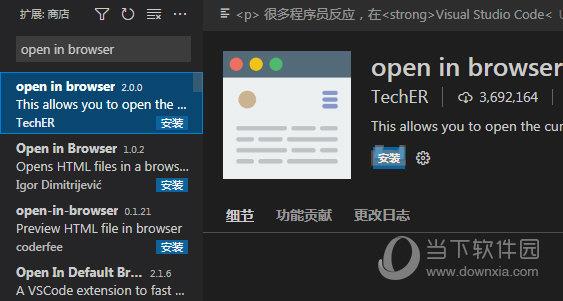
1、首先我们前往扩展栏中搜索“open in browser”扩展,然后将其安装。

2、安装完成后,可以查看一下文档,里面有插件使用的快捷键。在默认浏览器中显示是Alt+B;在其他浏览器中显示是Shift+Alt+B。
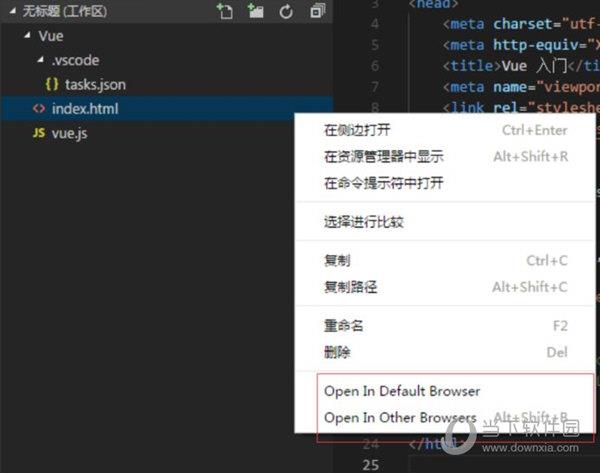
3、最后回到开始创建的html文档,可以使用快捷键运行。也可以对着html文档右键单击,在弹出的窗口中选择使用默认浏览器打开或者其他浏览器打开。

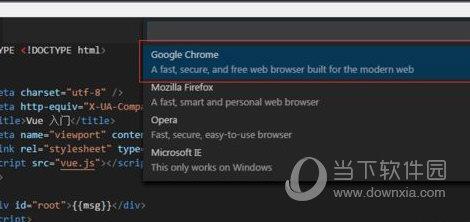
4、如果是选择在其他浏览器中打开,中间的命令框会显示可以使用的浏览器,选择自己需要的浏览器名称即可。

以上就是Visual Studio Code设置默认浏览器的方法了,一个扩展就行了可见Visual Studio Code的扩展能力还是非常强大的,当然了open in browser扩展使用比较方便,功能也比较稳定。其他的相关插件也有很多,但是效果不及这款。
热门手游下载
 天天绕圈圈游戏 1.2.5 安卓版
天天绕圈圈游戏 1.2.5 安卓版 加查海关与咖啡游戏 1.1.0 安卓版
加查海关与咖啡游戏 1.1.0 安卓版 大吉普越野驾驶游戏 1.0.4 安卓版
大吉普越野驾驶游戏 1.0.4 安卓版 沙盒星球建造游戏 1.5.0 安卓版
沙盒星球建造游戏 1.5.0 安卓版 秘堡埃德兰Elderand游戏 1.3.8 安卓版
秘堡埃德兰Elderand游戏 1.3.8 安卓版 地铁跑酷暗红双旦版 3.5.0 安卓版
地铁跑酷暗红双旦版 3.5.0 安卓版 跨越奔跑大师游戏 0.1 安卓版
跨越奔跑大师游戏 0.1 安卓版 Robot Warfare手机版 0.4.1 安卓版
Robot Warfare手机版 0.4.1 安卓版 地铁跑酷playmods版 3.18.2 安卓版
地铁跑酷playmods版 3.18.2 安卓版 我想成为影之强者游戏 1.11.1 官方版
我想成为影之强者游戏 1.11.1 官方版 gachalife2最新版 0.92 安卓版
gachalife2最新版 0.92 安卓版 航梦游戏编辑器最新版 1.0.6.8 安卓版
航梦游戏编辑器最新版 1.0.6.8 安卓版 喵星人入侵者游戏 1.0 安卓版
喵星人入侵者游戏 1.0 安卓版 地铁跑酷黑白水下城魔改版本 3.9.0 安卓版
地铁跑酷黑白水下城魔改版本 3.9.0 安卓版
相关文章
- bodyvisualizer怎么用 bodyvisualizer身材模拟器使用方法
- win10系统Visual Studio提示rcdll.dll怎么解决
- 微软Visual Studio 2015 Update 1正式发布
- Visual Studio Code如何设置自动换行 这个操作了解下
- Visual Studio Code怎么设置自动保存 这个设置在这里
- visual studio code怎么设置快捷键 这个设置在这里
- visual studio code怎么编写c++程序 安装扩展即可
- visual studio code如何设置为中文 需要中文扩展包
- visual studio code如何运行python 扩展帮你忙
- visual studio code怎么将字体变大 设置一下即可
- visual studio code怎么设置背景 装个扩展搞定
- OBS Studio Mac版怎么设置 OBS Studio Mac版设置教程
热门文章
热门手游推荐
换一批
- 1
芭比公主宠物城堡游戏 1.9 安卓版
- 2
死神之影2游戏 0.42.0 安卓版
- 3
地铁跑酷忘忧10.0原神启动 安卓版
- 4
跨越奔跑大师游戏 0.1 安卓版
- 5
挂机小铁匠游戏 122 安卓版
- 6
咸鱼大翻身游戏 1.18397 安卓版
- 7
灵魂潮汐手游 0.45.3 安卓版
- 8
烤鱼大师小游戏 1.0.0 手机版
- 9
旋转陀螺多人对战游戏 1.3.1 安卓版
- 10
Escapist游戏 1.1 安卓版
- 1
开心消消乐赚钱版下载
- 2
Minecraft我的世界基岩版正版免费下载
- 3
暴力沙盒仇恨最新版2023
- 4
疯狂扯丝袜
- 5
黑暗密语2内置作弊菜单 1.0.0 安卓版
- 6
爆笑虫子大冒险内购版
- 7
姚记捕鱼
- 8
秘密邻居中文版
- 9
班班幼儿园手机版
- 10
千炮狂鲨





















 芭比公主宠物城堡游戏 1.9 安卓版
芭比公主宠物城堡游戏 1.9 安卓版 死神之影2游戏 0.42.0 安卓版
死神之影2游戏 0.42.0 安卓版 地铁跑酷忘忧10.0原神启动 安卓版
地铁跑酷忘忧10.0原神启动 安卓版 挂机小铁匠游戏 122 安卓版
挂机小铁匠游戏 122 安卓版 咸鱼大翻身游戏 1.18397 安卓版
咸鱼大翻身游戏 1.18397 安卓版 灵魂潮汐手游 0.45.3 安卓版
灵魂潮汐手游 0.45.3 安卓版 烤鱼大师小游戏 1.0.0 手机版
烤鱼大师小游戏 1.0.0 手机版 旋转陀螺多人对战游戏 1.3.1 安卓版
旋转陀螺多人对战游戏 1.3.1 安卓版 Escapist游戏 1.1 安卓版
Escapist游戏 1.1 安卓版 开心消消乐赚钱版下载
开心消消乐赚钱版下载 Minecraft我的世界基岩版正版免费下载
Minecraft我的世界基岩版正版免费下载 暴力沙盒仇恨最新版2023
暴力沙盒仇恨最新版2023 疯狂扯丝袜
疯狂扯丝袜 黑暗密语2内置作弊菜单 1.0.0 安卓版
黑暗密语2内置作弊菜单 1.0.0 安卓版 爆笑虫子大冒险内购版
爆笑虫子大冒险内购版 姚记捕鱼
姚记捕鱼 秘密邻居中文版
秘密邻居中文版 班班幼儿园手机版
班班幼儿园手机版 千炮狂鲨
千炮狂鲨